在项目中使用本地jQuery时, 写代码时不会报错, 但是经过webpack打包后, 文件会报$ is not defined or jQuery is not defined的错误,这个错误很明显就是webpack打包后的文件找不到$和jQuery变量, 那么我们来解决这个问题.
解决方案
既然webpack找不到这两个变量, 我们就在配置文件中直接告诉它好了.
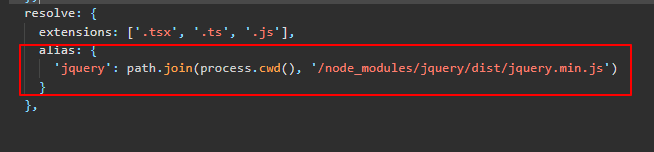
- 增加alias配置, 告诉jquery变量对应的文件路径

- 引入webpack变量

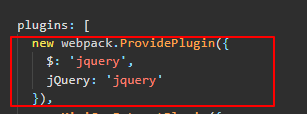
- 增加webpack插件配置, 告诉jquery $ jQuery 这三个变量等价

至此我们就解决了这个问题.
扩展
对于以上的解决方案, 是有通用性的, 凡是webpack打包后找不到某些变量, 都可以用以上方案进行解决.
替代方案
其实我们也不必打包jquery文件, 可以利用cdn, 这样还能节约自己服务器的带宽.
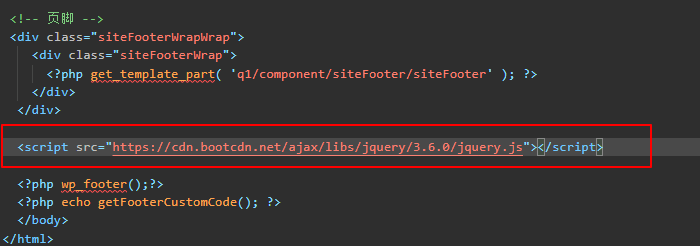
- 在index.html文件页脚中引入外部CDN

安装
@types/jquery作为开发依赖npm install @types/jquery -D
参考资料
Webpack gives $ is not defined or jQuery is not defined error in console

