前言
wordpress的特色图功能是非常好的, 可以让文章封面更美观, 但是ripro主题的特色图必须要把图片传到自己的服务器本地. 这样会降低访问速度, 使访问网站的人打开网站变慢. 于是有了这篇文章帮助大家添加外部链接作为特色图.
步骤
首先在你的ripro主题目录下的 functions.php 文件中,新增如下代码:
$new_meta_boxes = array( "description" => array( "name" => "imglink", "std" => "这里填外链图片地址", "title" => "外链缩略图:"), ); function new_meta_boxes() { global $post, $new_meta_boxes; foreach($new_meta_boxes as $meta_box) { $meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true); if($meta_box_value == "") $meta_box_value = $meta_box['std']; echo''; // 自定义字段输入框 echo '
'; } } function create_meta_box() { global $theme_name; if ( function_exists('add_meta_box') ) { add_meta_box( 'new-meta-boxes', '外链缩略图', 'new_meta_boxes', 'post', 'normal', 'high' ); } } function save_postdata( $post_id ) { global $post, $new_meta_boxes; foreach($new_meta_boxes as $meta_box) { if ( !wp_verify_nonce( $_POST[$meta_box['name'].'_noncename'], plugin_basename(FILE) )) { return $post_id; } if ( 'page' == $_POST['post_type'] ) { if ( !current_user_can( 'edit_page', $post_id )) return $post_id; } else { if ( !current_user_can( 'edit_post', $post_id )) return $post_id; } $data = $_POST[$meta_box['name'].'_value']; if(get_post_meta($post_id, $meta_box['name'].'_value') == "") add_post_meta($post_id, $meta_box['name'].'_value', $data, true); elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true)) update_post_meta($post_id, $meta_box['name'].'_value', $data); elseif($data == "") delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true)); } } add_action('admin_menu', 'create_meta_box'); add_action('save_post', 'save_postdata');登陆后台编辑文章页面会发现多了下图的input框

找到
ripro->inc->theme-functions.php这个文件,打开文件,找到”输出缩略图地址”在if (has_post_thumbnail($post)) { //如果有特色缩略图,则输出缩略图地址
上面添加以下代码:
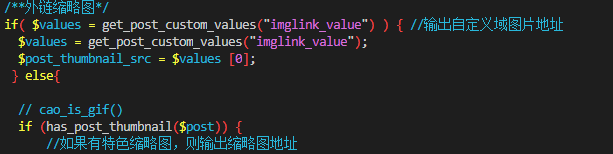
if( $values = get_post_custom_values("imglink_value") ) { //输出自定义域图片地址
$values = get_post_custom_values("imglink_value");
$post_thumbnail_src = $values [0];
} else{
如图: 
然后在
return $post_thumbnail_src; }
下面添加:
return $post_thumbnail_src;
}
如图: 
结尾
经过上面的步骤, 我们就能调用外部图片的链接作为封面图, 这样可以让网站访问速度更快

