浏览器对静态资源有缓存机制, 这提高了用户加载速度, 但也带来了一个问题: 当服务器端的静态资源更改后, 用户由于浏览器缓存原因, 不能访问到最新的静态资源! 这篇文章解决下这个问题.
服务器端使用cache-control对文件进行缓存控制
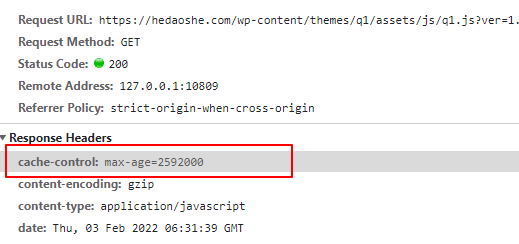
浏览器对文件的缓存是由cache-control字段控制, 在请求头和响应头都能对该字段进行设置, 但一般情况下都是由服务器对该字段进行控制, 从而掌控缓存时间.

比如我们可以通过nginx来设置expires关键字对文件做缓存时间限制, 下面的代码就是对静态资源做了30天过期限制:
location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg)$ {
expires 30d;
log_not_found off;
}
给文件增加动态参数来使缓存失效
除了cache-control字段控制外, 还可以给文件添加动态参数来实现缓存失效, 许多验证码图片动态更换就是通过这种方式, 该动态参数是由前端的JS代码生成, 比如时间戳.
格式: <文件名>?<动态参数>;
通过添加动态参数的方式, 避免由于缓存原因, 使得用户不能访问到wordpress中最新的CSS和JS文件
根据
filemtime函数获取文件的修改时间戳加载文件时, 附带上修改时间戳
CSS文件附加时间戳代码
$cssUrlPath = Q5_ROOT_URL . '/assets/css/q5.css';
$cssLocalPath = Q5_DIR_PATH . '/assets/css/q5.css';
$versionWithTime = Q5_VERSION . '_' . filemtime($cssLocalPath);
wp_enqueue_style('q5',$cssUrlPath,['font-awesome','bootstrap'],$versionWithTime,'all');
JS文件附加时间戳代码
$jsUrlPath = Q5_ROOT_URL . '/assets/js/q5.js';
$jsLocalPath = Q5_DIR_PATH . '/assets/js/q5.js';
$versionWithTime = Q5_VERSION . '_' .filemtime($jsLocalPath);
wp_enqueue_script('q5', $jsUrlPath,['q5-vendor','bootstrap'],$versionWithTime,true);

